Si agregas compatibilidad para webhooks, podrás recibir notificaciones de GoCardless en tiempo real cuando suceda algo en tu cuenta, para que puedas tomar medidas automatizadas en respuesta.
Cuando desarrolles la integración, desearás recibir webhooks realistas para poder comprobar cómo responde la integración.

Puedes activar webhooks mediante nuestro simulador de escenarios o con la herramienta "Enviar webhook de prueba"; solo tienes que hace clic en "Enviar webhook de prueba" en la página "Desarrolladores" del panel de control.
Antes de utilizar la herramienta "Enviar webhook de prueba", deberás tener un extremo de webhook configurado. Haz clic en "Crear" y en "Extremos de webhook" en la página “Desarrolladores” del panel de control. Si has creado alguna aplicación, su extremo de webhook también estará disponible.

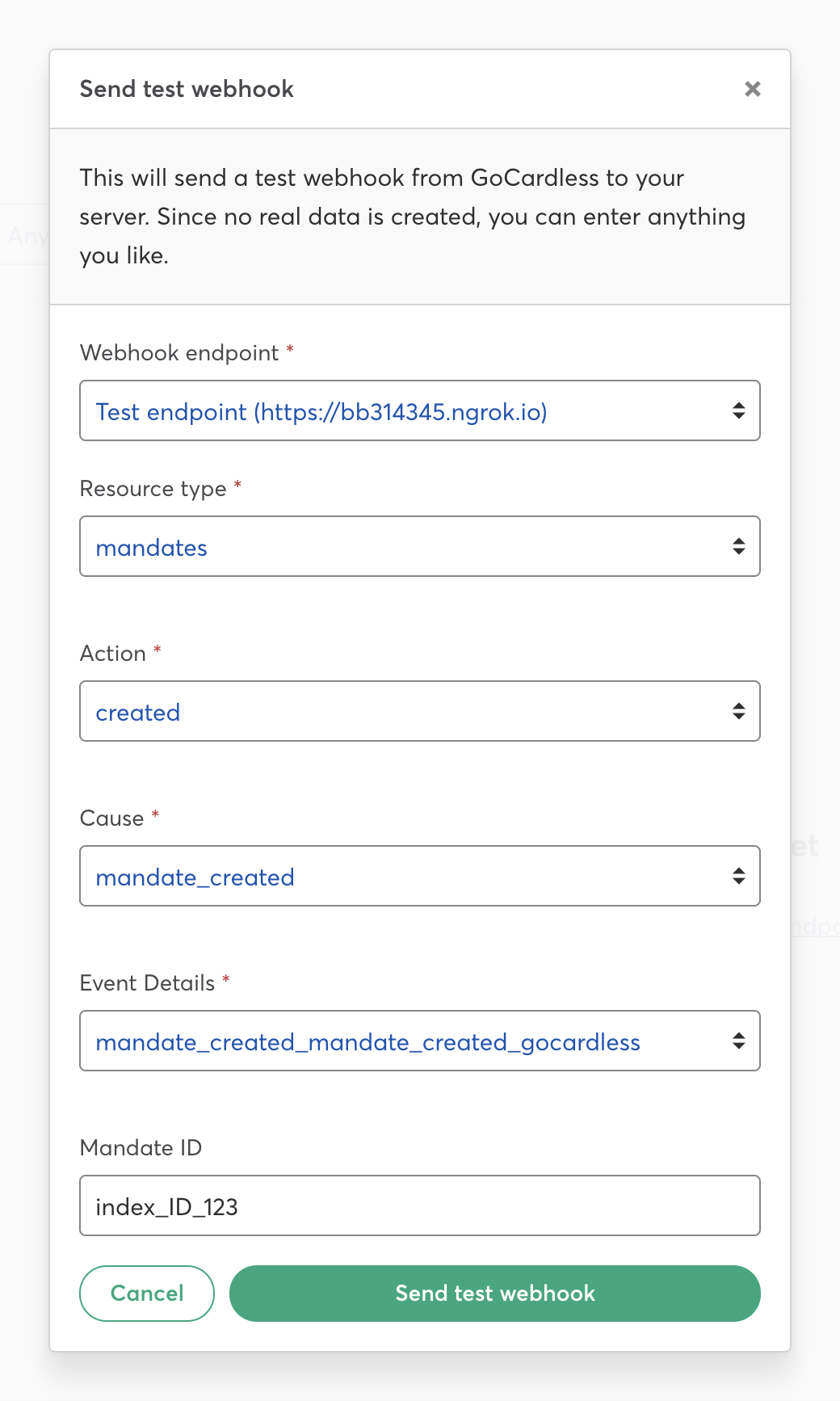
A continuación, podrás personalizar el webhook. En primer lugar, elige los extremos de webhook, y luego ajusta el tipo de recurso, la acción, la causa, los datos del evento y el identificador asociado.
En el código, es probable que quieras utilizar el identificador para localizar registros en la base de datos y tomar las medidas pertinentes en función del webhook.
Si haces clic en "Enviar webhook de prueba", enviaremos el webhook al extremo que elijas, generalmente en unos pocos segundos.
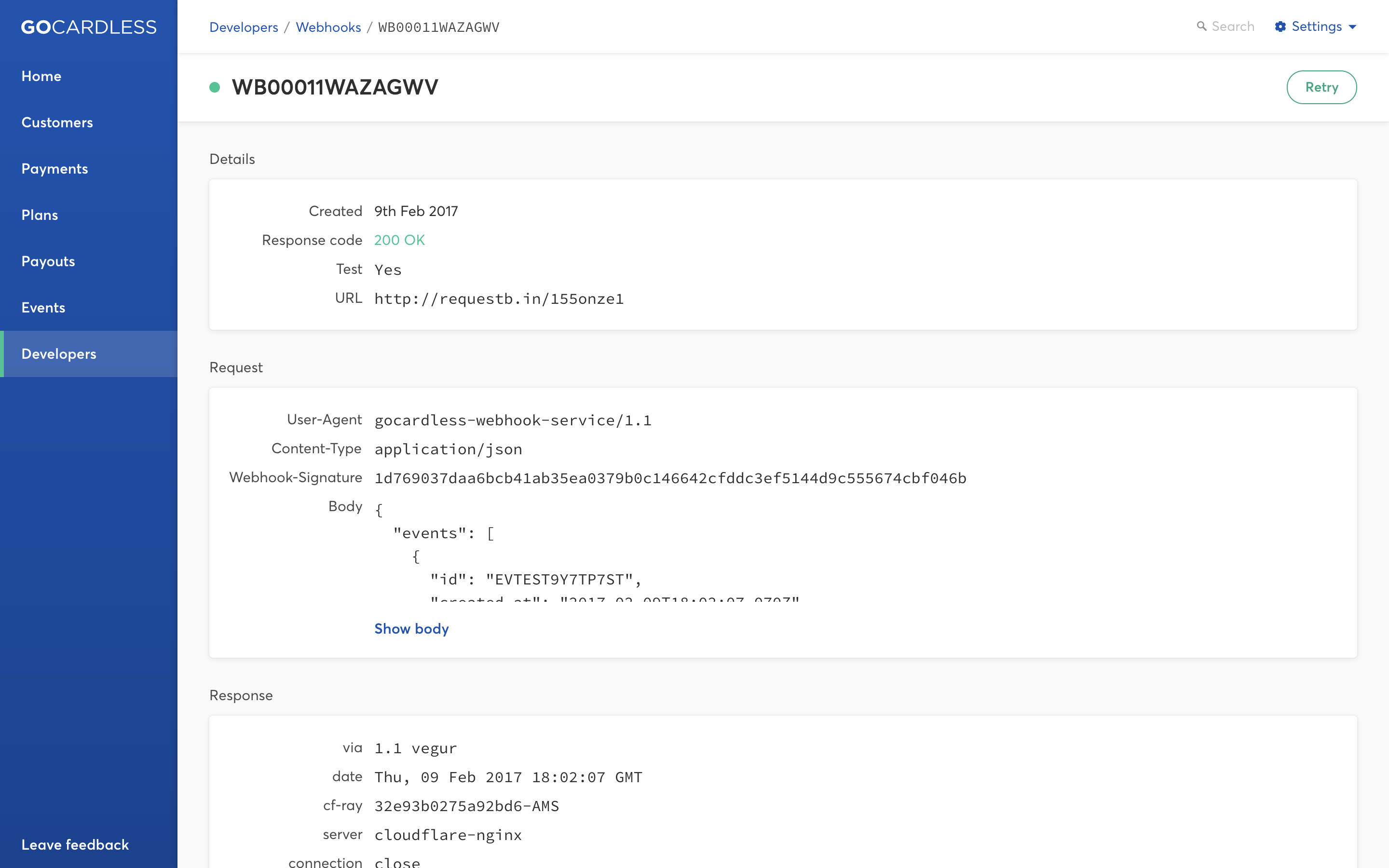
Al actualizar la página, el webhook que acabas de enviar aparecerá en la lista de webhooks.
Si haces clic en un webhook, podrás ver la solicitud completa, además de la respuesta. Esto es realmente útil para fines de depuración.

Puedes volver a enviar un webhook que ya has enviado. Para ello, selecciónalo de la lista y haz clic en "Reintentar" en la esquina superior derecha.
Cabe destacar que la herramienta de webhooks de prueba no actualiza ni crea recursos, simplemente envía el webhook que recibirías en ese escenario.